Behind the Build: Creating an AI-Powered Newsletter with ChatGPT

AI-Powered Newsletter Workflow: Testing o3 for Content Creation + HTML Build
Lately, I’ve been experimenting with how newer reasoning-based AI models like o3 can help automate parts of real marketing workflows. Not just generating content, but genuinely assisting with research, layout strategy, copywriting, and even HTML build. It’s part of my ongoing exploration of how AI tools can support small teams and solo operators to do more with less, without losing personality or precision.
This project started as a test to see if I could build an AI-generated newsletter from end to end - from sourcing the news, to writing the copy, to producing clean email HTML. I used OpenAI’s o3 (GPT-4 Mini High) and a 4-step workflow that ended up feeling surprisingly collaborative.
Here’s what I learned.
🔎 Step 1: Researching AI News with Deep Research
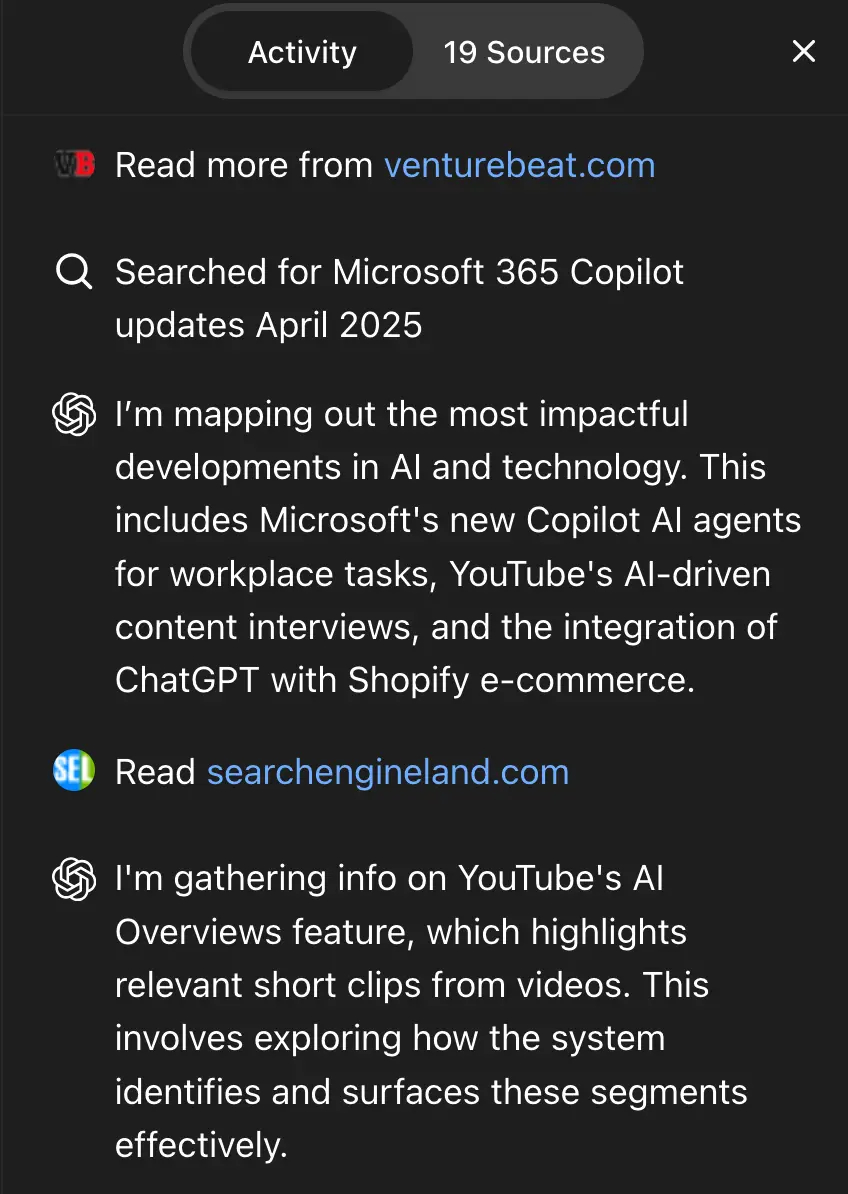
I began by using o3’s “Deep Research” tool to source current AI-related stories relevant to small businesses. Rather than relying on Google or manually checking newsletters, I gave it a broad prompt:
Find 3-5 recent news stories about AI developments affecting small business owners.
It conducted 46 live searches and pulled from 19 different sources. What stood out was the clarity: instead of a messy dump of headlines, I got a clean list of summaries with linked sources. It also created a shared Canvas doc that I could use as a base for my newsletter outline. This part alone felt like having a capable assistant who knew how to filter the noise.

📐 Step 2: Planning the Layout
Next, I asked o3 to help sketch out the layout of the newsletter. I wanted something mobile-first, clear, and designed for real readers, not just another dense email blob. o3 suggested a single-column layout with a soft grey background, accessible font sizes, clear CTA sections, and even a warning about colour inversion issues in Apple Mail dark mode. It also created a rough wireframe I could edit - useful for visually mapping out where everything should sit before jumping into HTML.
This step reinforced something important: o3 doesn’t just follow instructions. It understands design intent and accessibility, which made its suggestions feel less like a generic AI output and more like a junior strategist who’d done their homework.

✍️ Step 3: Generating the Newsletter Copy
Once the structure was locked in, I asked o3 to write the newsletter based on the research summaries. I set the tone: friendly, helpful, slightly informal - the kind of thing you’d want to read over your morning coffee.
It responded with a full draft that hit the mark and two intro variations (it knows I'm writing for an Australian audience and to use a somewhat cheeky tone of voice):
- A short, engaging opener
- Clear headings for each news item
- Summary blurbs with plain-English explanations
- Smart CTAs encouraging readers to learn more or apply the insights

What stood out was it summarised the news articles into easy to read updates and kept the overall tone converdsational. It also managed to stay under 600 words, concise enough for email, but still rich in content.
💻 Step 4: Building the HTML Email
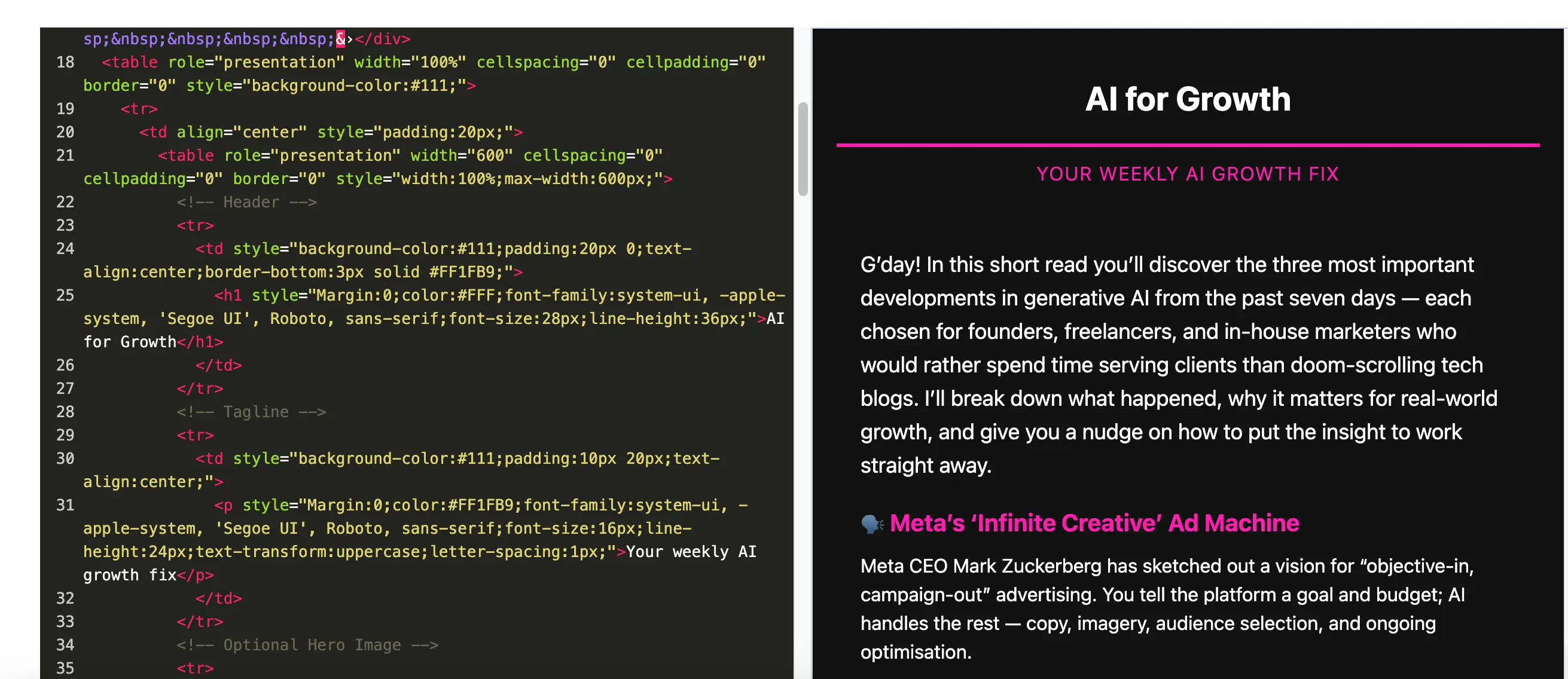
For the final step, I switched to ChatGPT o4-mini-high and asked it to turn the newsletter into clean, responsive HTML. I specified:
- Mobile responsiveness
- Inline styles for email compatibility
- Alt text for images
- Clickable CTA buttons styled without relying on external CSS
The result? Solid code. It even warned me about potential spacing issues in Outlook and gave fallback styles. I dropped it into my email platform, tested in Gmail and Apple Mail, and it held up well. The earlier warning about colour inversion in dark mode? Totally accurate, and I was able to tweak my colour choices before going live.

💡 Reflections: What This Workflow Proves
This was an interesting and useful hands-on experiment in using different AI models based on their strengths. ChatGPT 4o, o3 and o4-mini-high didn’t just generate - they suggested, revised, and followed logic. They helped me make real world decisions about what content to use, how to lay it out, how much to say, and how to present it cleanly.
I wouldn’t hand this whole process over to AI, because a human is still needed to fact check content, to adjust the writing style and to real world test the code but for a task that most small business owners and marketers usually need to do, it sped things up significantly. And more importantly, it reduced the friction of switching between research, writing, and coding. I could stay in the creative flow instead of bouncing between tabs and tools.
🧪 What’s Next?
This experiment is part of a larger series where I’m testing AI-assisted workflows for small businesses, agencies, solo marketers, and creators.
Next up: seeing how these workflows can be templated and taught, and whether AI tools like o3 can support knowledge sharing, training, and onboarding content as well.
Want to see the demo or access the full version of the post with screenshots and workflow prompts? Reach out or subscribe to the newsletter.